Popular posts from this blog
MPPL - B - EAS
ETS MPPL B 2022
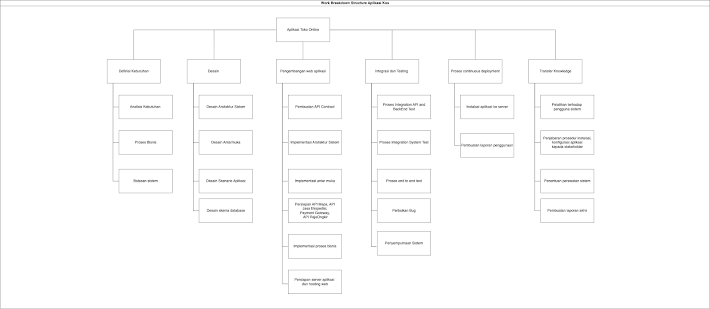
ETS MPPL B 2022 Merancang Sistem Market Place Toko Online Nama Anggota: Ida Bagus Kade Rainata Putra 5025201235 Muhammad Amin 5025201251 Ingwer Ludwig Nomessen 5025201259 Dokumen untuk soal 1 dan 2 (Deskripsi Sistem dan Fitur Sistem): Link Desain UI (Soal 3): Desain UI Toko Online Work Breakdown Structure (Soal 4) Jadwal Pengerjaan Proyek (Soal 5) Link: Jadwal Pengerjaan Rencana Penggunaan Dana Penganggaran (Soal 6) Link: Rencana Biaya Kurva S Rencana dan Realisasi (Soal 7) Link: Kurva S LINK VIDEO PRESENTASI: Video
.png)
.png)
.png)

Comments
Post a Comment